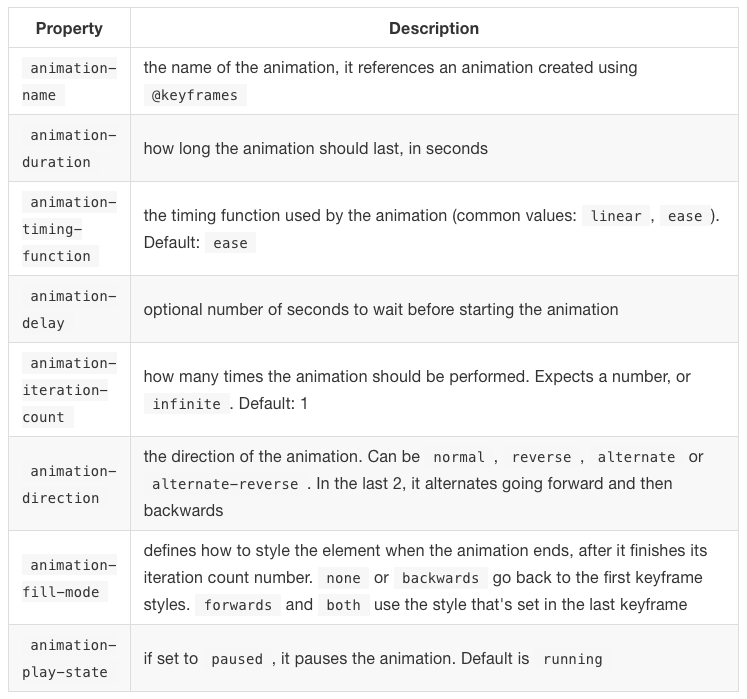
Body Measurement Css
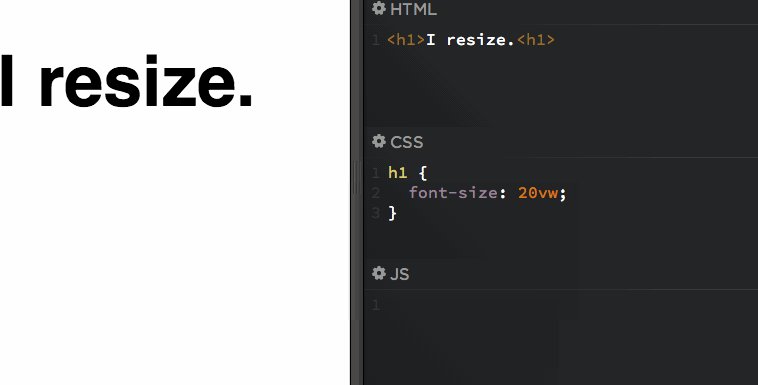
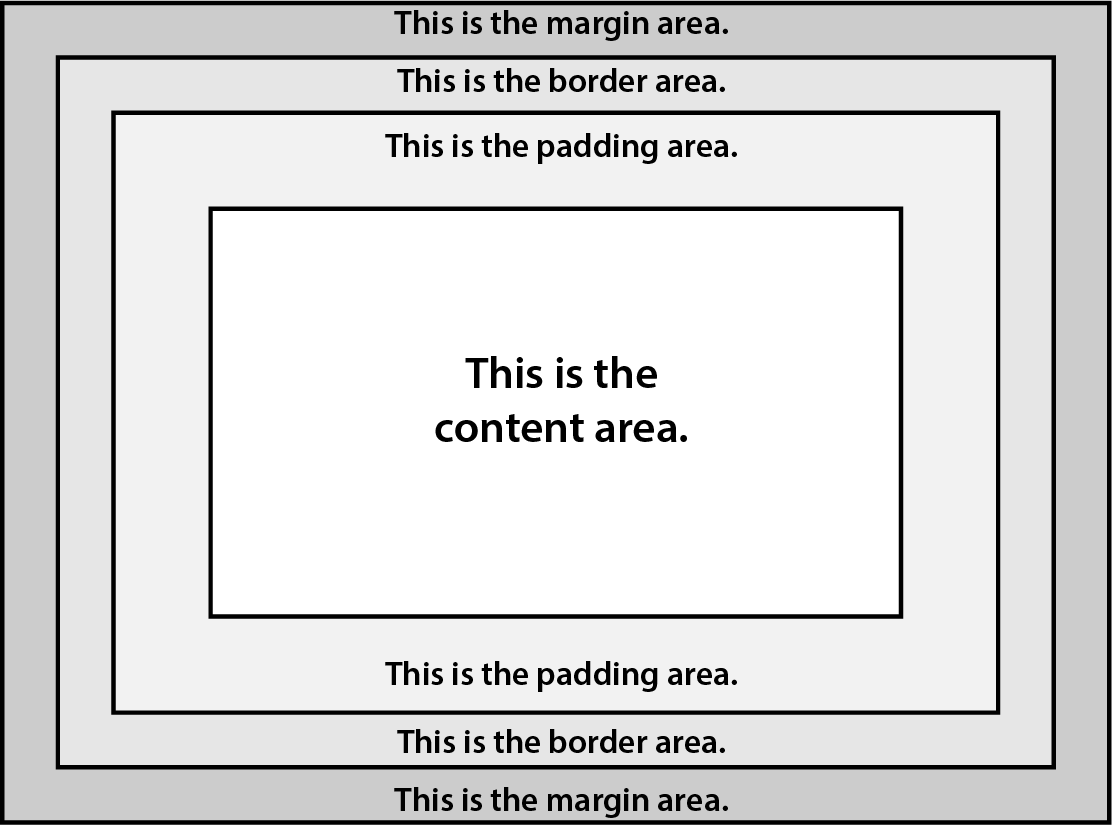
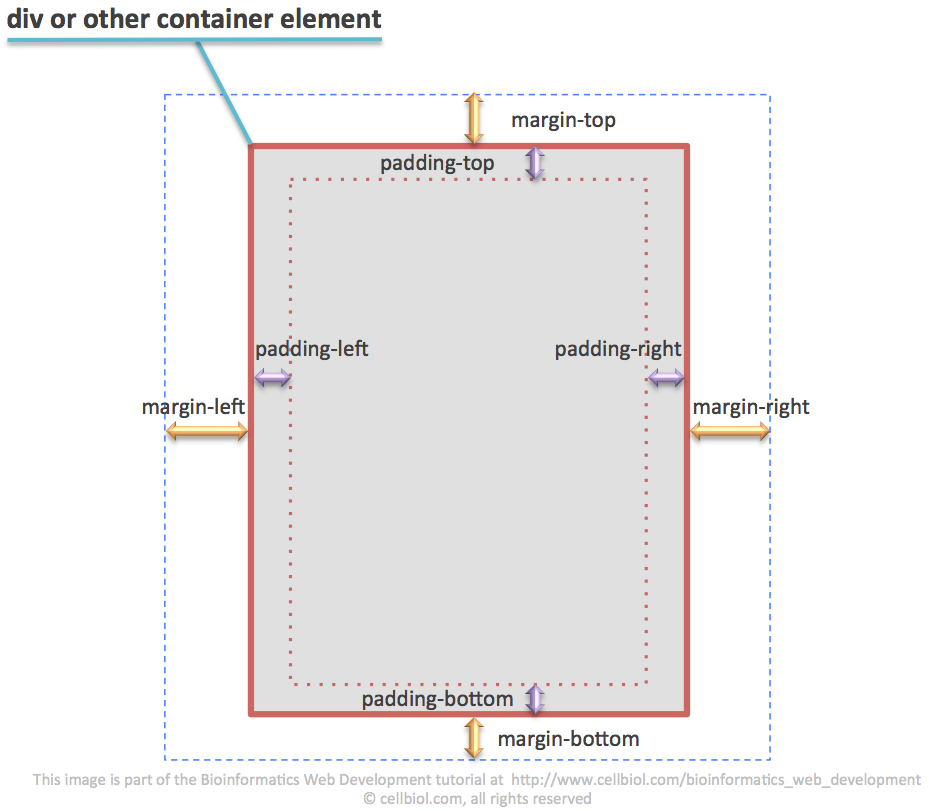
You can however include divs and set their width you can set it in opera and i believe mozilla too. The height property sets the height of an element. It sets the heightwidth of the area inside the padding border and margin of the element. You need these values while specifying various measurements in your style rules eg. Css supports a number of measurements including absolute units such as inches centimeters points and so on as well as relative measures such as percentages and em units. The height and width properties are used to set the height and width of an element.
Body width is i believe the width of the browser window you cant dictate that in css. Length is a number followed by a length unit such as 10px 2em etc. However if the value is 0 the unit can be omitted. If you have a body element that doesnt take up all the same space as the html element and you set a background color on the body and no background color on the html element then that background color will fill the whole page which presumably is the same dimensions as the html element meaning that this quirk causes the background color set. And there is also a magic unit that was invented specifically for css. Many css properties take length values such as width margin padding font size etc.
Css setting height and width. The height of an element does not include padding borders or margins. The height and width properties do not include padding borders or margins. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. A whitespace cannot appear between the number and the unit. Css has several different units for expressing a length.
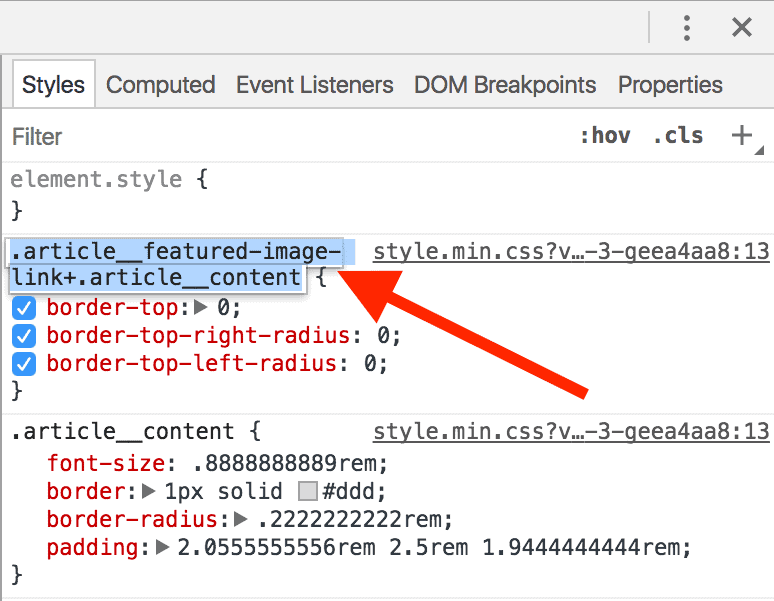
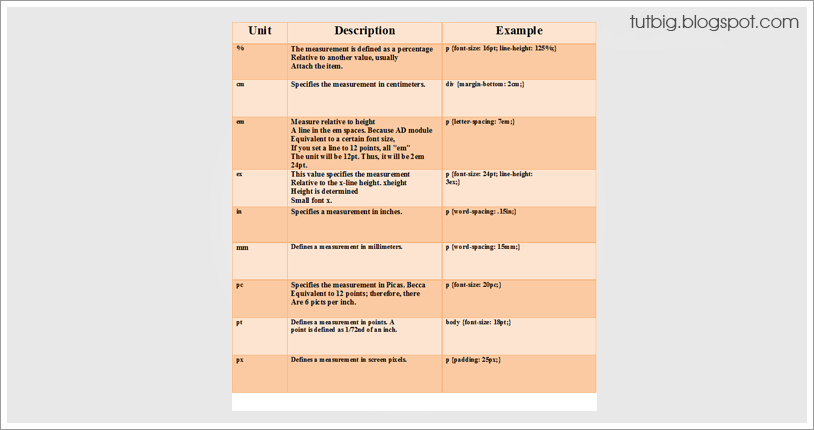
Some have their history in typography such as point pt and pica pc others are known from everyday use such as centimeter cm and inch in. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The element will automatically adjust its height to allow its content to be displayed correctly. Css units have been the subject of several articles here on sitepoint such as a look at length units in css the new css3 relative font sizing units and the power of em units in cssin this. Css offers a number of different units for expressing length. Border 1px solid red.
Random Post
- flir body temperature measurement
- pro bodybuilders body measurements
- simbu body measurement
- ariel winter body measurements
- beyonce body measurement
- thomas delauer body measurement
- jinal pandya body measurement
- unni mukundan body measurement
- body measurements not changing
- bd actress body measurement
- how to find out body measurements
- dane van niekerk body measurements
- gautam gambhir body measurements
- churidar body measurement in malayalam
- cameron diaz body measurement
- bra measurement triumph
- bobby deol body measurement
- rose body measurement
- http body measurement
- sergio ramos body measurements
- emma watson body measurements
- input your body measurements
- iu body measurement
- square body measurement
- ahh bra measurement
- avon bra measurement
- body temperature measurement is
- body fat measurement tape method
- scout ii body measurements
- draw my body shape measurements
- body measurement app apple health
- skinfold measurement body fat percentage
- tiger shroff body measurement
- messi body measurement
- three point body fat measurement
- video on how to take body measurement
- ashley olsen body measurements
- liana liberato body measurement
- becky hudson body measurements
- m size body measurements
- stephanie abrams body measurement
- del rio body measurement
- measurement to determine body shape
- body measurement gcse
- basic body measurement for sewing
- body measurements us to eu
- how to know your bra measurement
- measurement of body fluids
- ajith kumar body measurement
- brooks bra measurement

:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)